
hihat 的聲音啊,就像上面的 sad girl ,每首 trap 兇兇的後面都有一個成功的 hihat flow。聽起來就是個「次!次!刺!賜!」的聲音,刺到你的心坎裡,痛痛的,tone tone 的也很好。跨年趴,趴到 hihat 下來的時候,就會頭點到像是在打字一樣,豪爽。聽了一陣子,就會覺得聲音的背後藏了些故事,很刺耳那種。帶點金屬質感的、倉促的、白色過曝的。研究過聲音合成的宅砲就會知道,那樣的聲感來自於 noise 的放蕩不羈與瘋狂,filter 的快速擾動與倉促的飛躍。

很難想像的話,就聽聽看這幾個聲音的變化過程吧!你會發現其中的規則。他最開始就是只是使用最基本的 noise 聲音,慢慢加上更細膩的濾波器、頻率動態與 envelope 等效果,最後就達到了某種我們習慣的金屬盤的敲擊聲。所以今日工事就先來談 noise!
noise,人們習慣稱之噪。聲音的訊號永遠都限縮在 -1 ~ 1 之間,而 noise 就可以想像成一個 random 產生的波形而發出的聲音(random 一定要是 uniform distribution,後面解釋)。
noise 裡面又可以分成許多種類:根據每種不同的聲音之間的頻譜分析(傅立葉轉換)之後,會產生各自的頻譜分佈。常使用這個分析後的圖形去分辨不同的 noise 音色,常見的有 White Noise、Pink Noise、Brown Noise 等等。詳情可以參考維基。
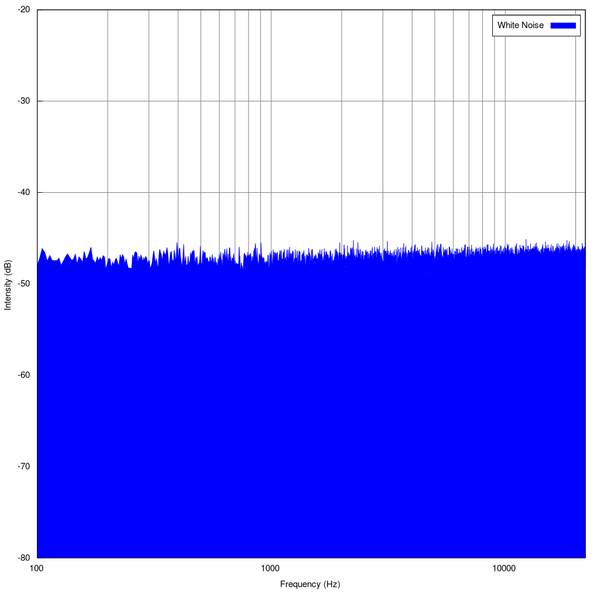
常使用來合成的就是 White Noise。他之所以叫做白噪音,是因為其頻譜分析後所有的頻率都相同的,跟類比於白光混合三原色的關係(但其實白光並非平均混合,所以可以算是錯誤的比喻,不過就是這樣了,大家懶得改)。也就是說,White Noise 所有頻率聲音平均混在一起的聲音。
許多人常常講話當中把 random 跟 noise 混著用,但其實兩者是完全不同的概念,且有互相關係。簡單來說,所有的 random 都牽扯到某種「實驗/觀察」的本質。例如:random 最簡單的模型就是「投擲硬幣並觀察正面或是反面」的實驗。我們也會說人的身高一種 random,因為我們暗自在心中預設了一個「隨機找人量身高」的實驗。當進行「骰子實驗」的時候,理想中,每個數字出現的機率相等,那想像一個很多很多很多面的骰子投擲時會出現的數字呢?
js 宅宅們呼叫的Math.random()的時候,心裡面幻想的其實就是一個性感神秘的平均分佈,也就是 0 ~ 1 之間無限個數字中任何一個出現的機率都是一樣的(先不討論 js 裡面浮點數的有限數目),就像是超級多面的骰子投擲一樣。我們稱這樣的 random 為 uniform distrubtion。只要在特定連續範圍裡面,每個數字出現的機率都相同,就可稱之為 uniform distrubtion。
當然還有很多其他種分佈,像是最常聽到的就是常態分佈(normal distribution),也就是高斯分佈(Gaunssian distribution),像是人的身高分佈會集中在某個區間(150cm ~ 180 cm),而不是 170 公分跟 120 公分高的人一樣多。
理解了 random 的概念之後,noise 其實就是一系列的 random所組成的訊號(像是把實驗結果全部擺在一起的集合體),他可能是時間上的一系列變化(也就是我們在聲音上講的噪音),或是二維平面上的雜訊。記得,光是 random 就有很多不同種類,所以 noise 想當然也就會有許多不同的種類。
(下圖是頻譜分析,平的就是因為其能量分布平均)
而 white noise 在理論上,就是由一個分佈在 -1 ~ 1 之間的 uniform distribution 的 random 所產生的一系列結果所產生。而上面提過 js 的Math.random就是 uniform(0 ~ 1),所以最簡單的 white noise 就是如下產生(原始碼來自 noise.js 的實作):
AudioContext.prototype.createWhiteNoise = function(bufferSize) {
bufferSize = bufferSize || 4096;
var node = this.createScriptProcessor(bufferSize, 1, 1);
node.onaudioprocess = function(e) {
var output = e.outputBuffer.getChannelData(0);
for (var i = 0; i < bufferSize; i++) {
output[i] = Math.random() * 2 - 1;
}
}
return node;
};
上面就是很簡單的將Math.random的結果放進 Audio 的 Buffer 裡面送出去。補充一下,這裡會以 noise.js 的例子說明,是因為 Tone.js 底層的 noise 產生的演算就是改編自 noise.js!
奇怪?怎麼可能所有頻率的能量都一樣?確實是不可能,無限頻寬(Bandwidth)的 white noise 是一種理想狀態。而人類科技中能夠最快產生亂數的方式,頂多也只是在特定的頻率以下,每段頻率的能量分佈「幾乎」相當。換句話說,就是有限頻寬(limited bandwidth)的 white noise。
white noise 在概念上面相當直觀,100Hz ~ 200Hz 之間的能量密度,與 6100Hz ~ 6200Hz 之間會完全相同。但在音樂上面,頻域常常並非用線性的加減來代表頻率的關係,而是使用倍數的指數關係,高八度就是頻率兩倍的意思,而音階的頻率之間也都是特定倍數而非加減的相差關係。
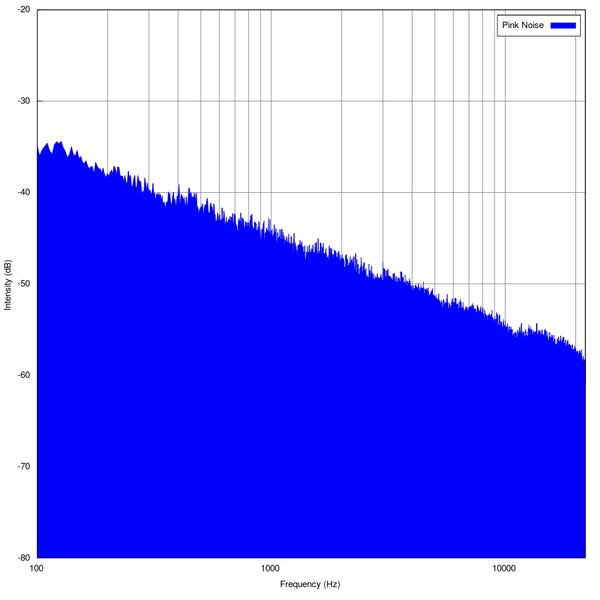
Pink Noise 所代表的就是一個頻率越高,能量密度越低的一種 noise,而且就是跟 成正比(如下圖)。也就是說每組相差八度的兩個音之間的頻率分布都會相同,能量分佈在音階中是平均的!因為比較符合音樂上的直覺,所以也常常被當作耳機、音響調整的標準音!

那為何叫作 pink noise 呢?簡單說就是因為其特性介於 red noise 與 white noise 之間,詳細的解釋這邊就不多著墨了。直接來談怎麼用 js 產生。
目前世界上對於 pink noise 最本質的來源尚未有一個明確的答案。許多被提出、猜想的數學模型,沒有一個被證明為能夠產生真正的 pink noise。但我們已經可以透過簡單的將 white noise 送過濾波器來近似 pink noise 的訊號。根據上面的概念,可以想像就是一種類似低通濾波器,讓頻率越高的訊號能量降低越嚴重(這邊使用的演算法牽涉到信號與系統當中的 convolution 的概念,原理較複雜我就不說明了):
AudioContext.prototype.createPinkNoise = function(bufferSize) {
bufferSize = bufferSize || 4096;
var b0, b1, b2, b3, b4, b5, b6;
b0 = b1 = b2 = b3 = b4 = b5 = b6 = 0.0;
var node = this.createScriptProcessor(bufferSize, 1, 1);
node.onaudioprocess = function(e) {
var output = e.outputBuffer.getChannelData(0);
for (var i = 0; i < bufferSize; i++) {
var white = Math.random() * 2 - 1;
b0 = 0.99886 * b0 + white * 0.0555179;
b1 = 0.99332 * b1 + white * 0.0750759;
b2 = 0.96900 * b2 + white * 0.1538520;
b3 = 0.86650 * b3 + white * 0.3104856;
b4 = 0.55000 * b4 + white * 0.5329522;
b5 = -0.7616 * b5 - white * 0.0168980;
output[i] = b0 + b1 + b2 + b3 + b4 + b5 + b6 + white * 0.5362;
output[i] *= 0.11; // (roughly) compensate for gain
b6 = white * 0.115926;
}
}
return node;
};
為何這樣的計算會造成訊號的高頻被濾掉呢?一個簡單的理解就是,b0到b5的作用像是緩衝器一樣,每次產生本來要變成 white noise 的新的 random 數值時,他不會讓他自由跳動,而是跟上一個數字產生某種內在關聯,也就是會某種幅度上靠向以前的數字。以至於整體 noise 跳動的感覺就稍微小一點,高頻的訊號也就被降低了!
noise 來了一段,可以真正造 hihat了。躁動的年代裏頭,噪音變成一種正常的狀態。我們就像是獸一般直覺地用噪音來創造聲音吧!
繼續鼓動!
關於作者
Vibert Thio
致力於將對於技術的深度研究轉化為新型態藝術創作的能量,並思考技術的拓展/侷限與其對於藝術論述/呈現的影響。專長為數位藝術創作、音像程式設計、互動設計,喜愛即時運算的臨場感與不可預測。
